By Rohit Bisht | August 7, 2023
Welcome to another update on the progress of the GSoC 2023 Qt Widgets Improvement project. In this Week 8 blog post, I’m thrilled to share some exciting developments that have taken place over the past week, as well as provide a detailed guide on using custom layouts, generating .ui files, and integrating them into our GNU Radio projects.
Bug Fixes and Enhancements
Since our last update, I’ve been working on addressing bugs and enhancing the overall functionality of the Qt GUI widget component. These improvements are aimed at providing a smoother and more user-friendly experience when designing and customizing GUIs for our flowgraphs.
Harnessing the Power of .ui Files
One of the highlights of this week’s progress is the integration of .ui file support within the gr-qtgui module. .ui files are created using Qt Designer and contain the layout and design information of our GUI. These files can now be seamlessly generated from within Qt Designer, capturing all our customization settings. This feature allows for easy collaboration between designers and developers, enabling a streamlined workflow.
Generating .ui Files from GRC
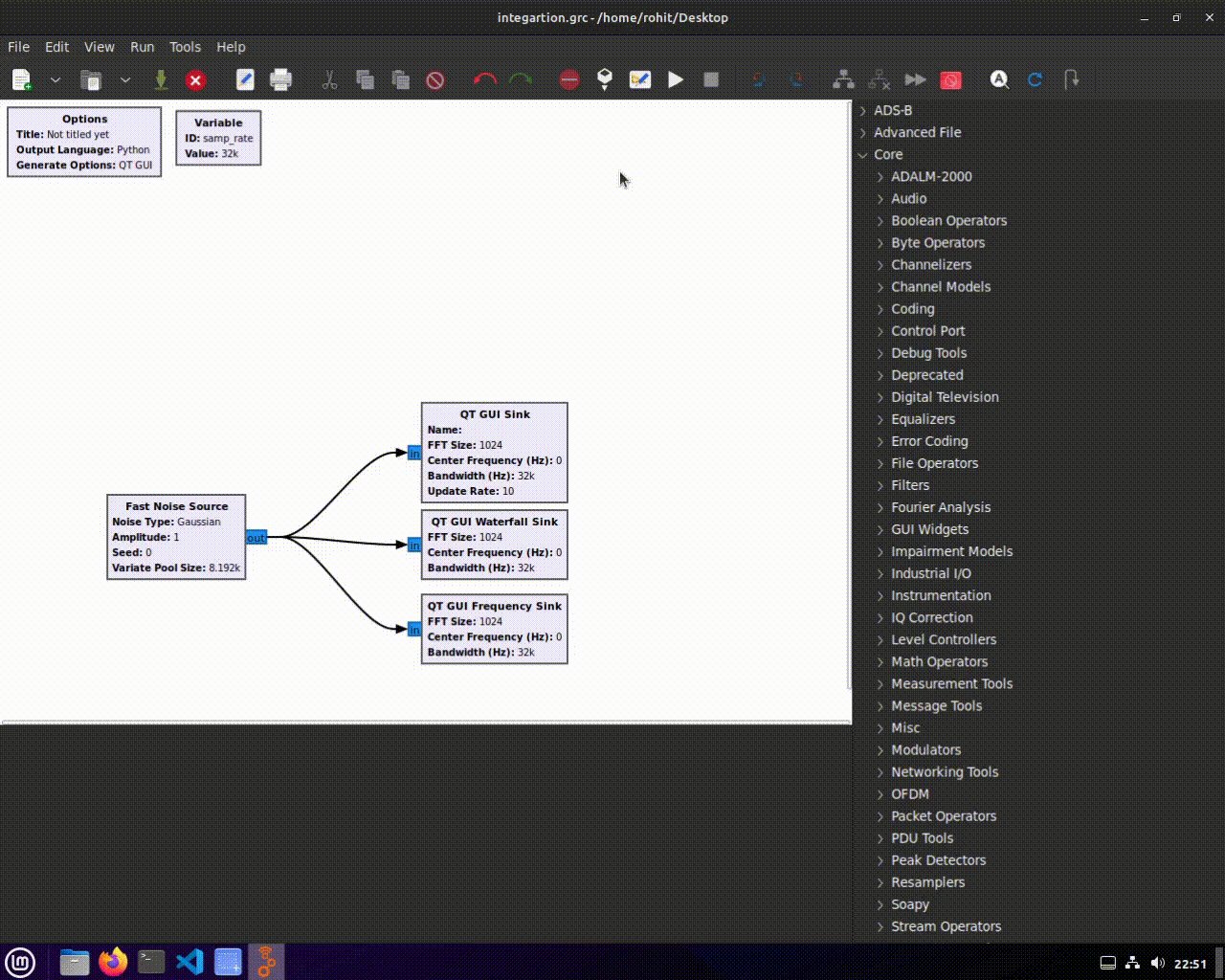
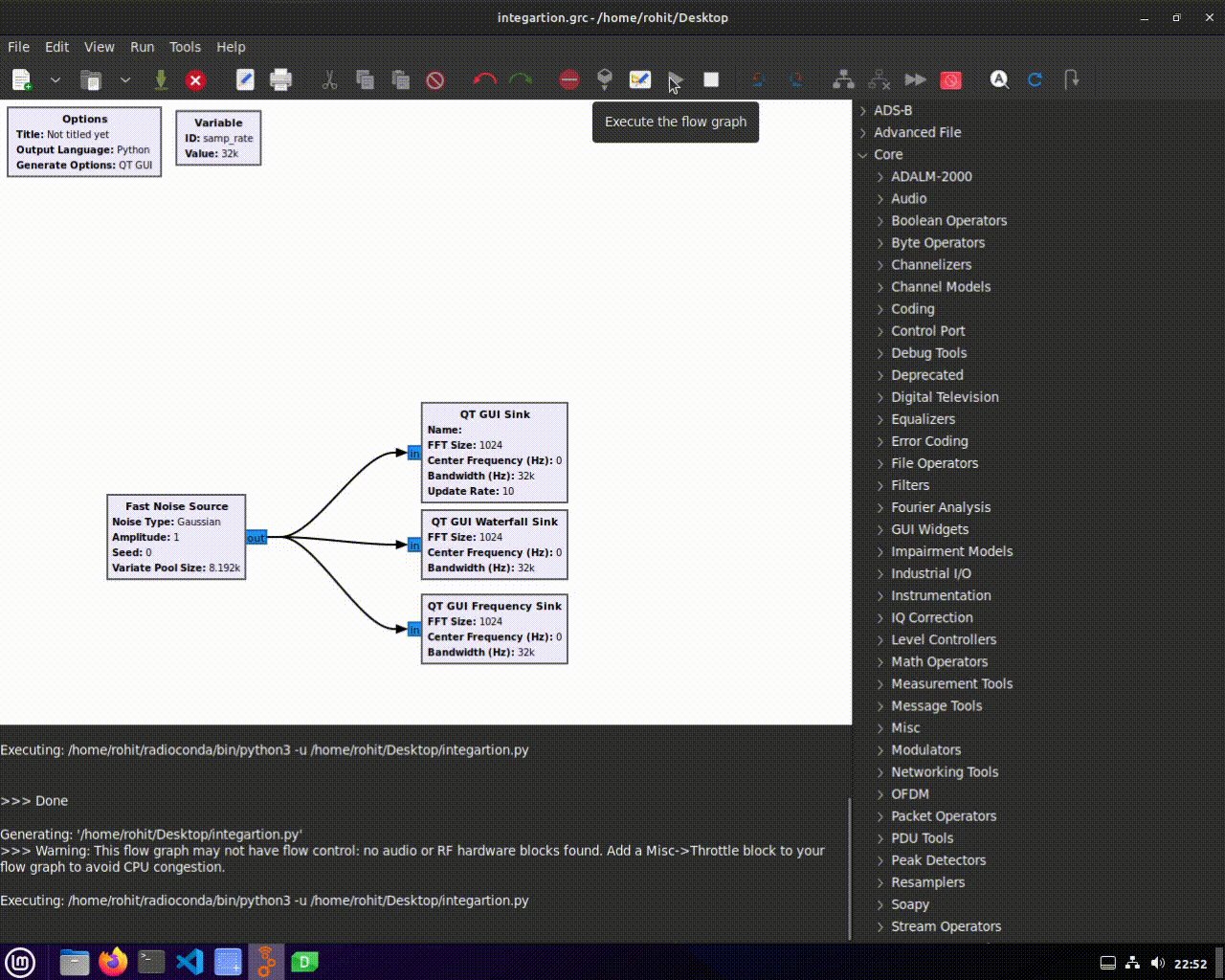
To generate a .ui file from our GNU Radio Companion (GRC) flowgraph, follow these steps:
- Open our GRC flowgraph.
- Add the desired gr-qtgui widgets to our flowgraph.
- Save our flowgraph.
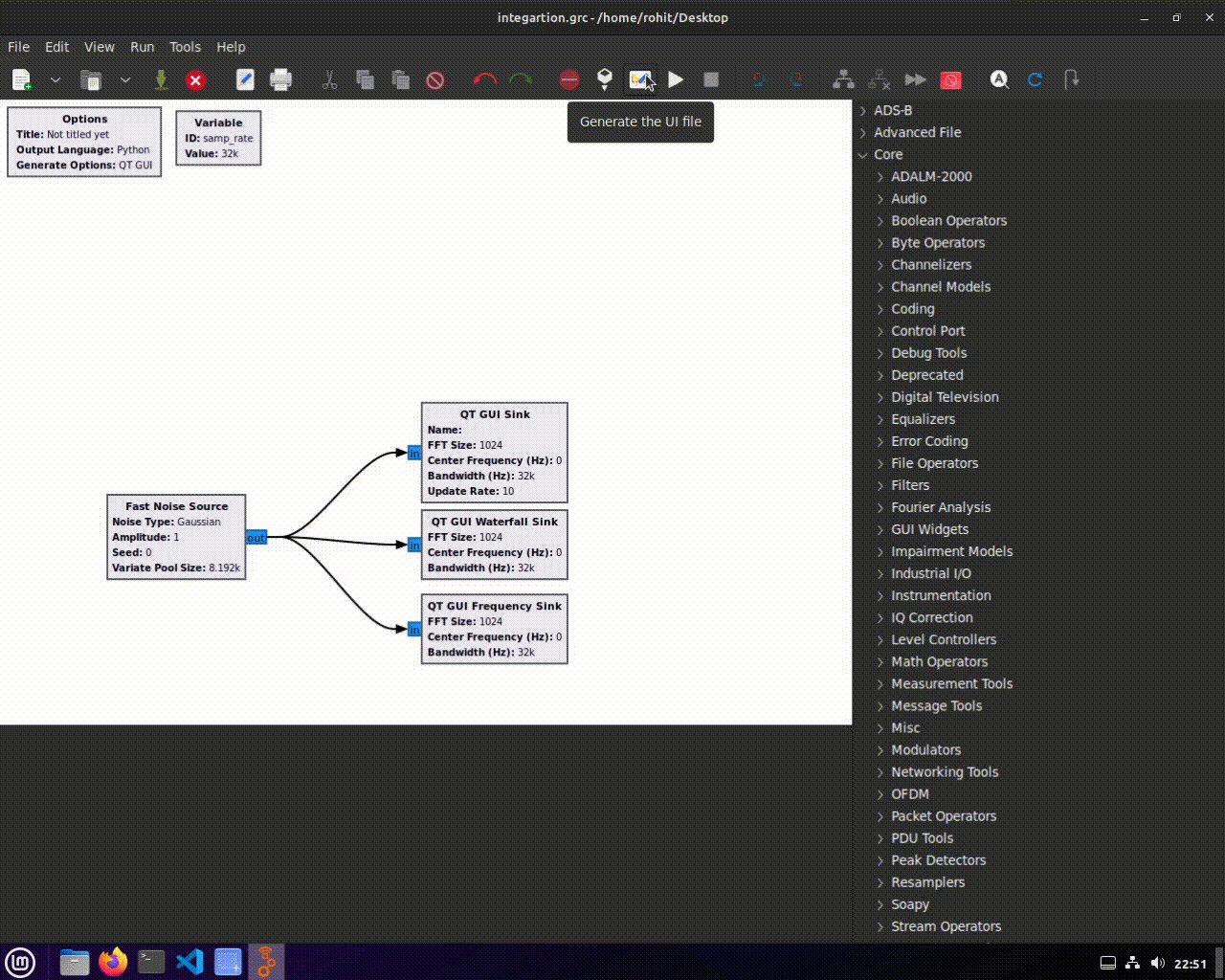
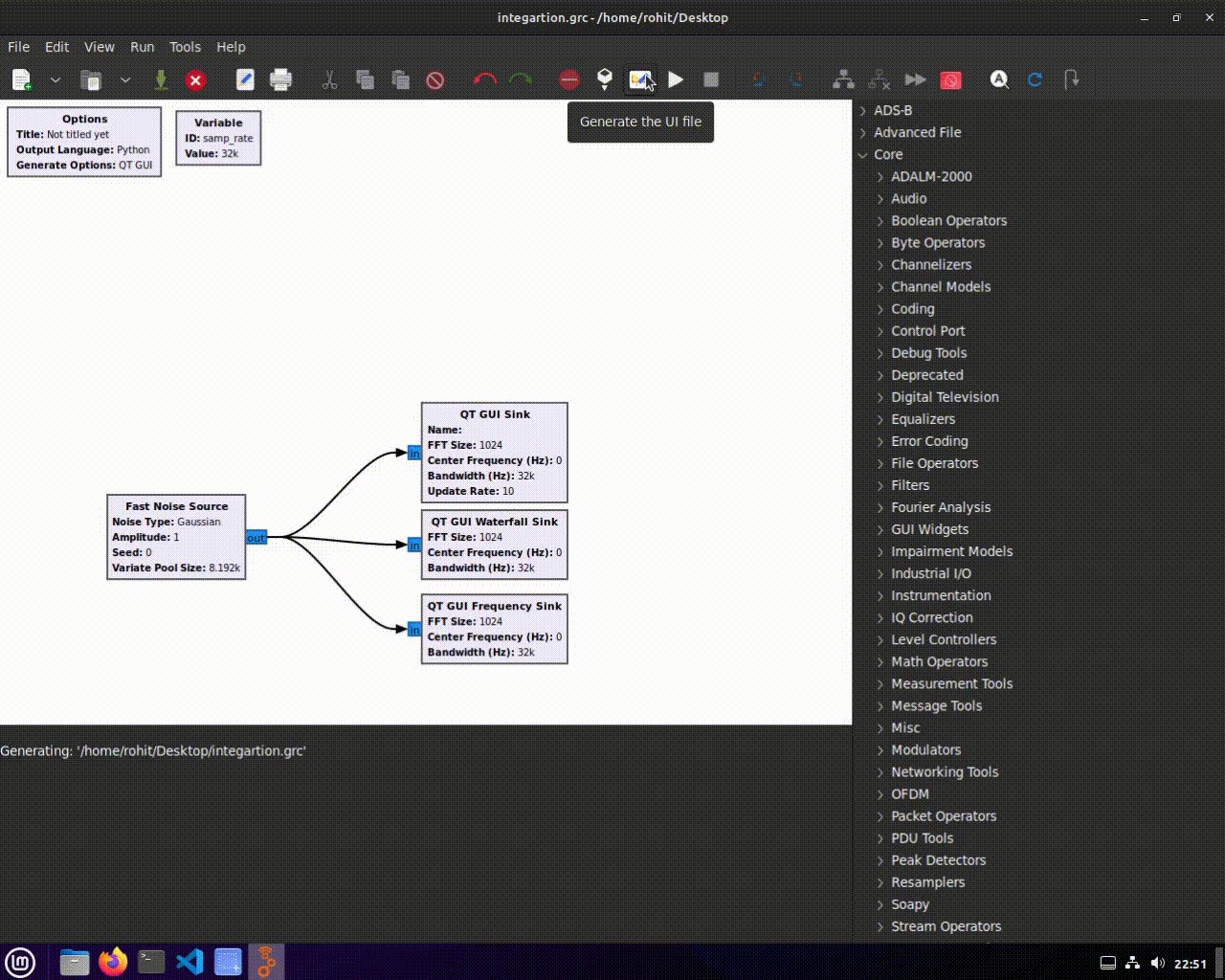
- In the GRC menu, navigate to “Top Horizontal Bar” -> “Generate the UI File” OR press F4 on our keyboard.
- The output location will be the same as our GRC and python file.

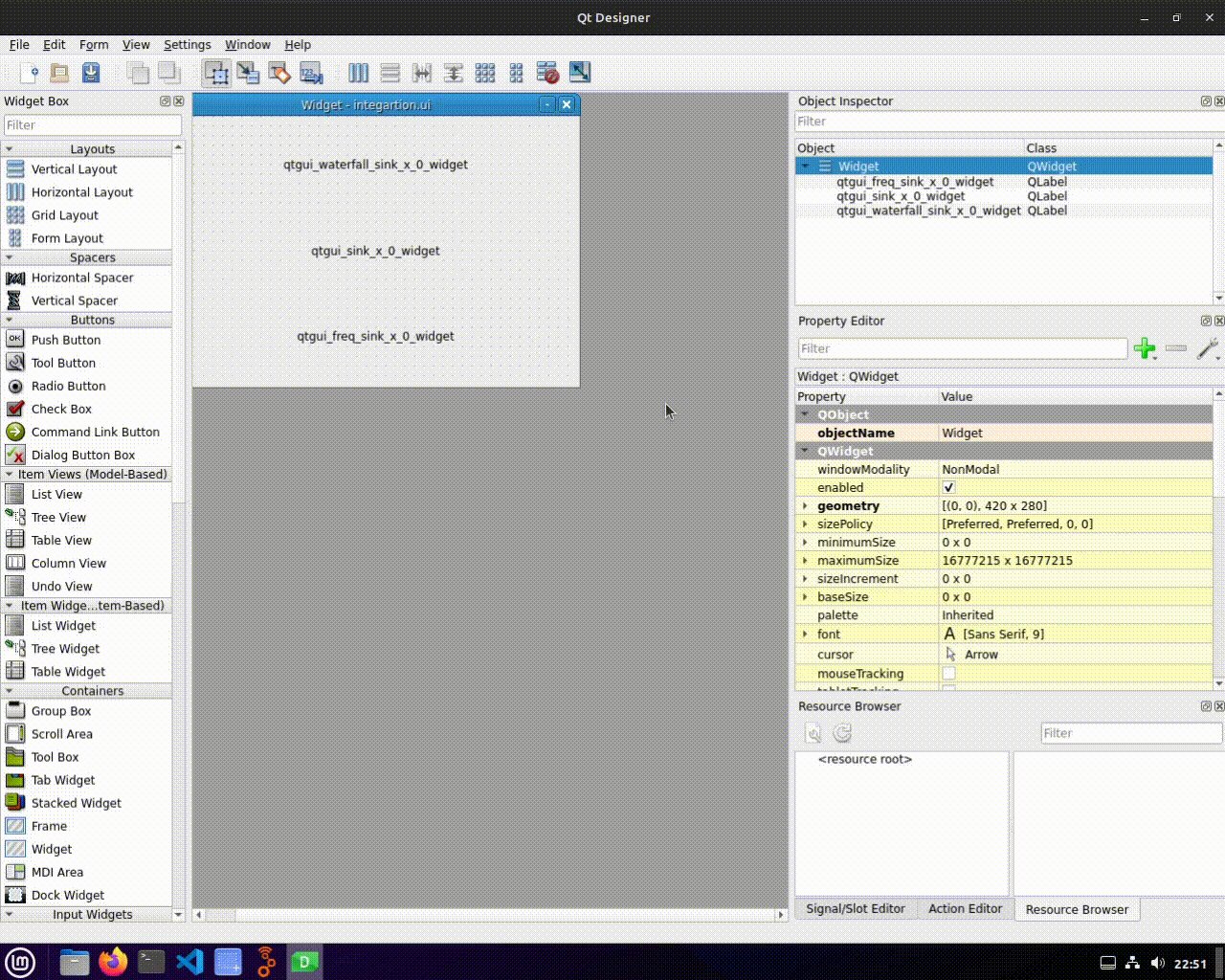
Editing .ui Files in Qt Designer
Once we have our .ui file, we can open it in Qt Designer to further customize the layout and appearance of our GUI. Qt Designer provides an intuitive interface for adding widgets, arranging elements, and applying formatting options.


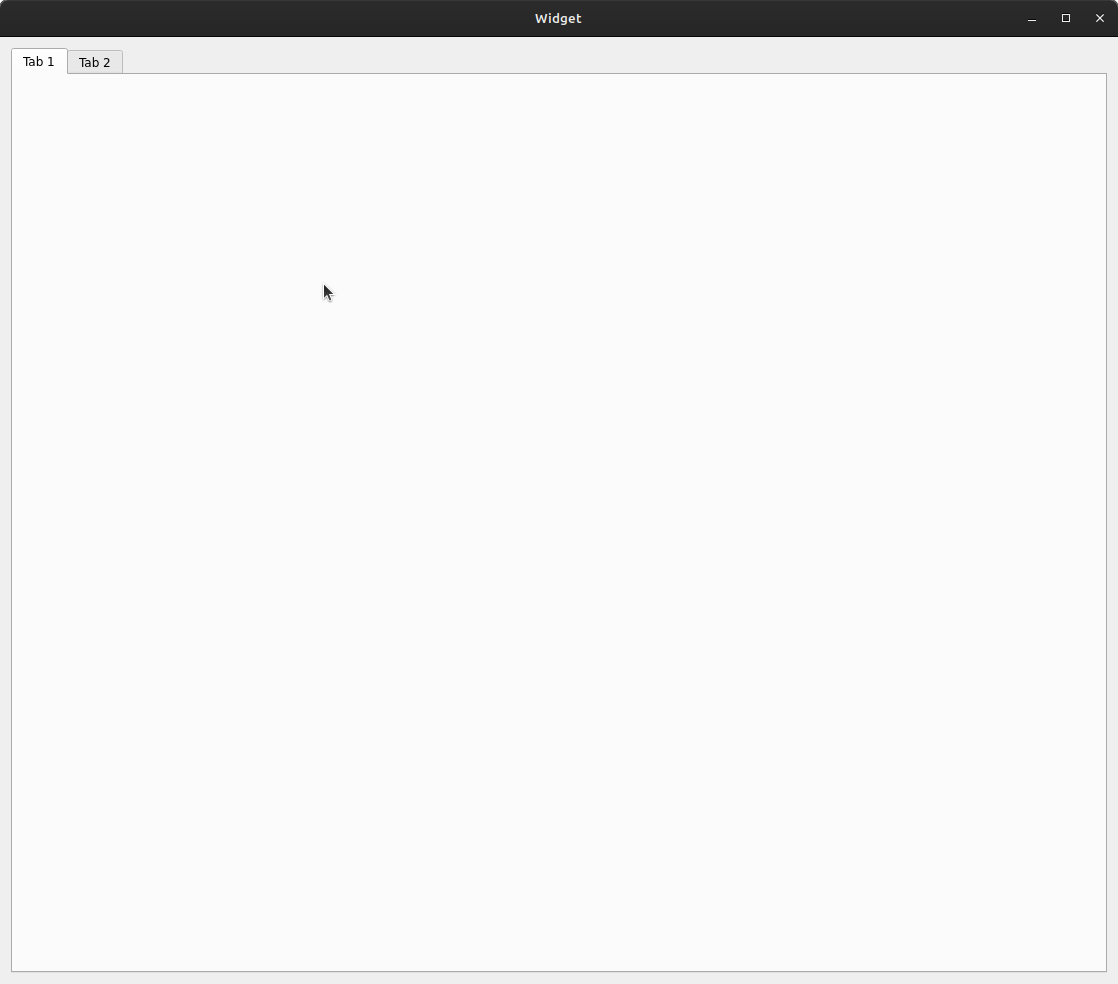
Creating Custom Layouts for Qt Widgets
Custom layouts offer a powerful way to organize and arrange widgets within our GUI. We can easily create layouts such as grids, stacked widgets, and more, to achieve the desired visual structure.

Creating Custom Layout
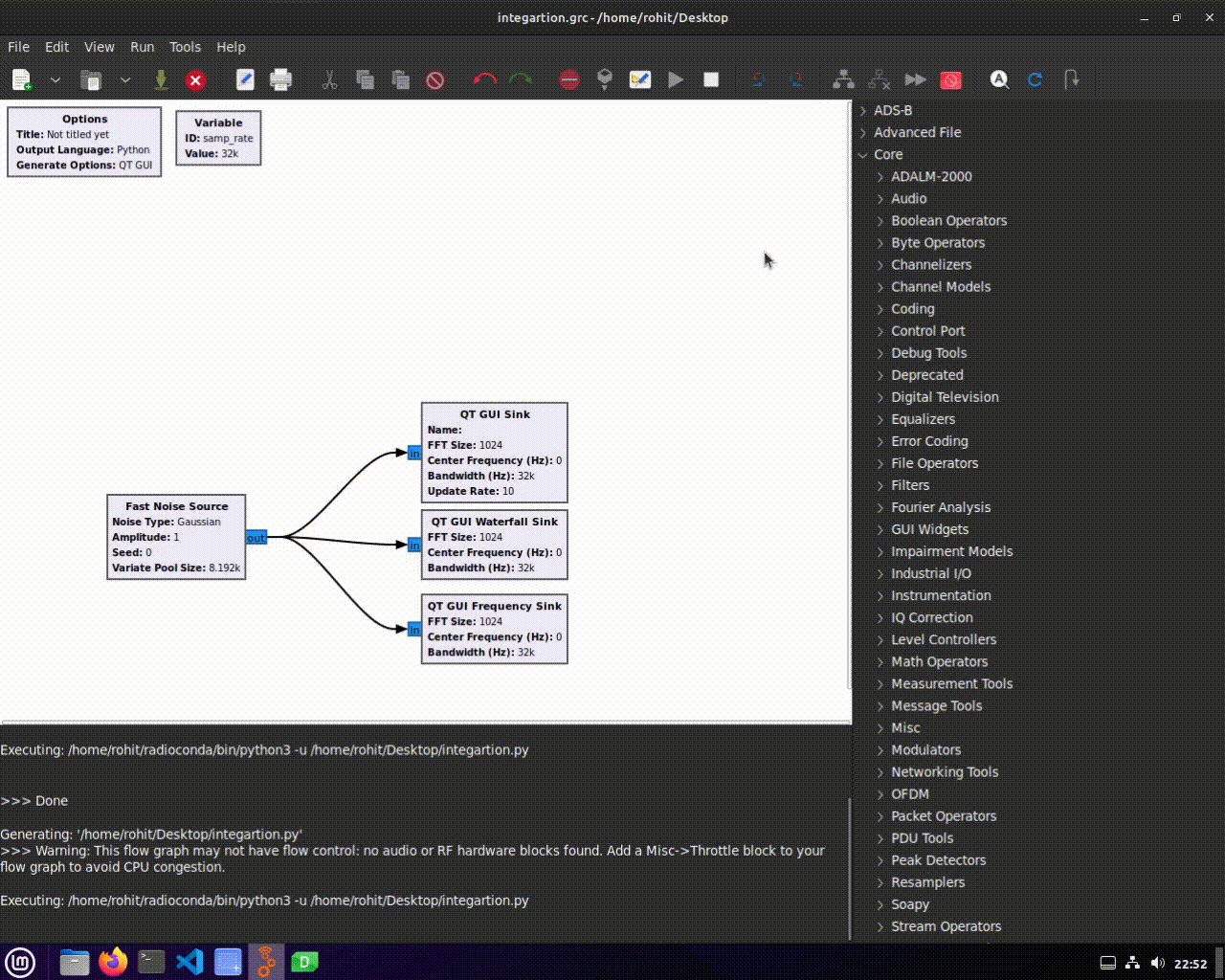
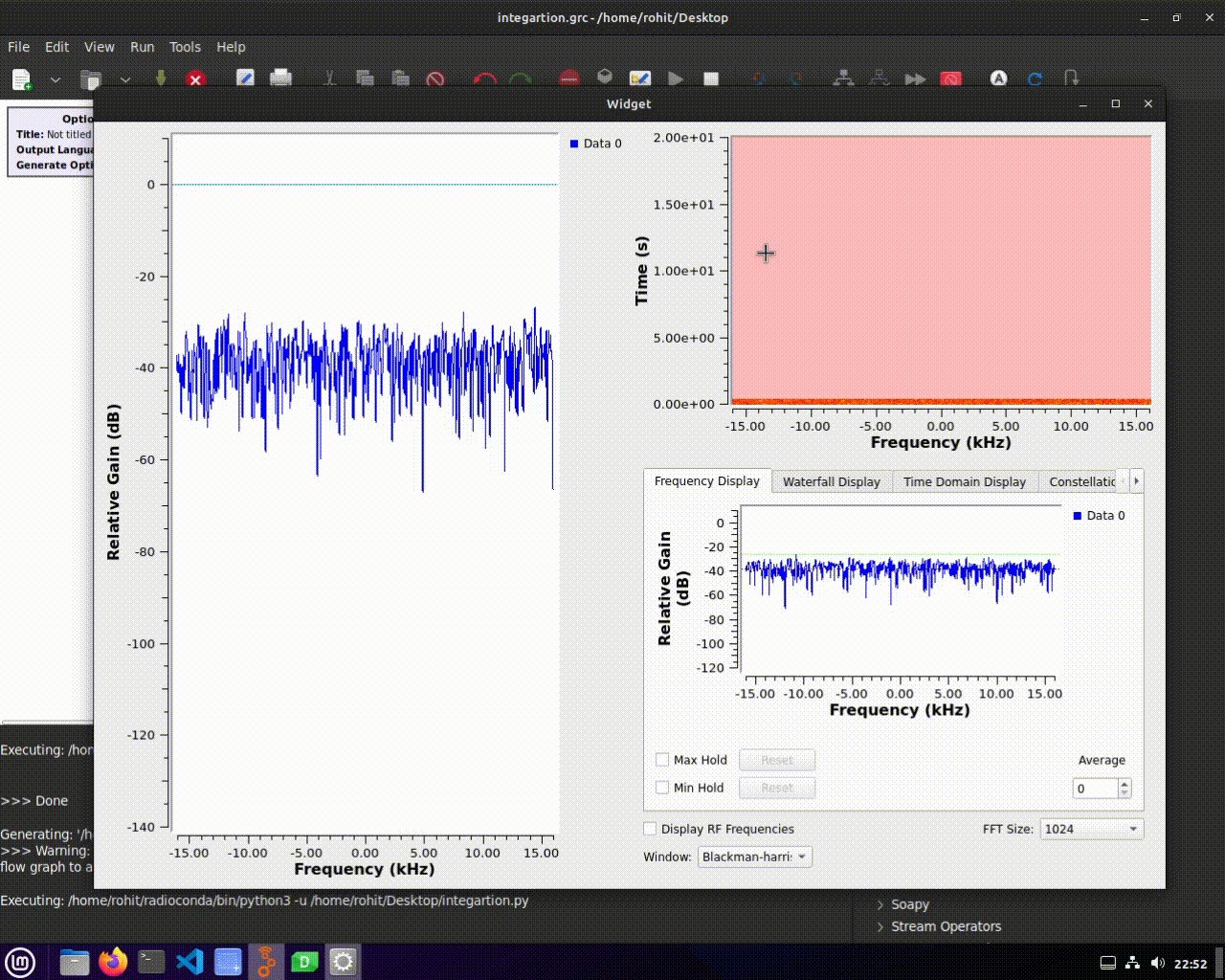
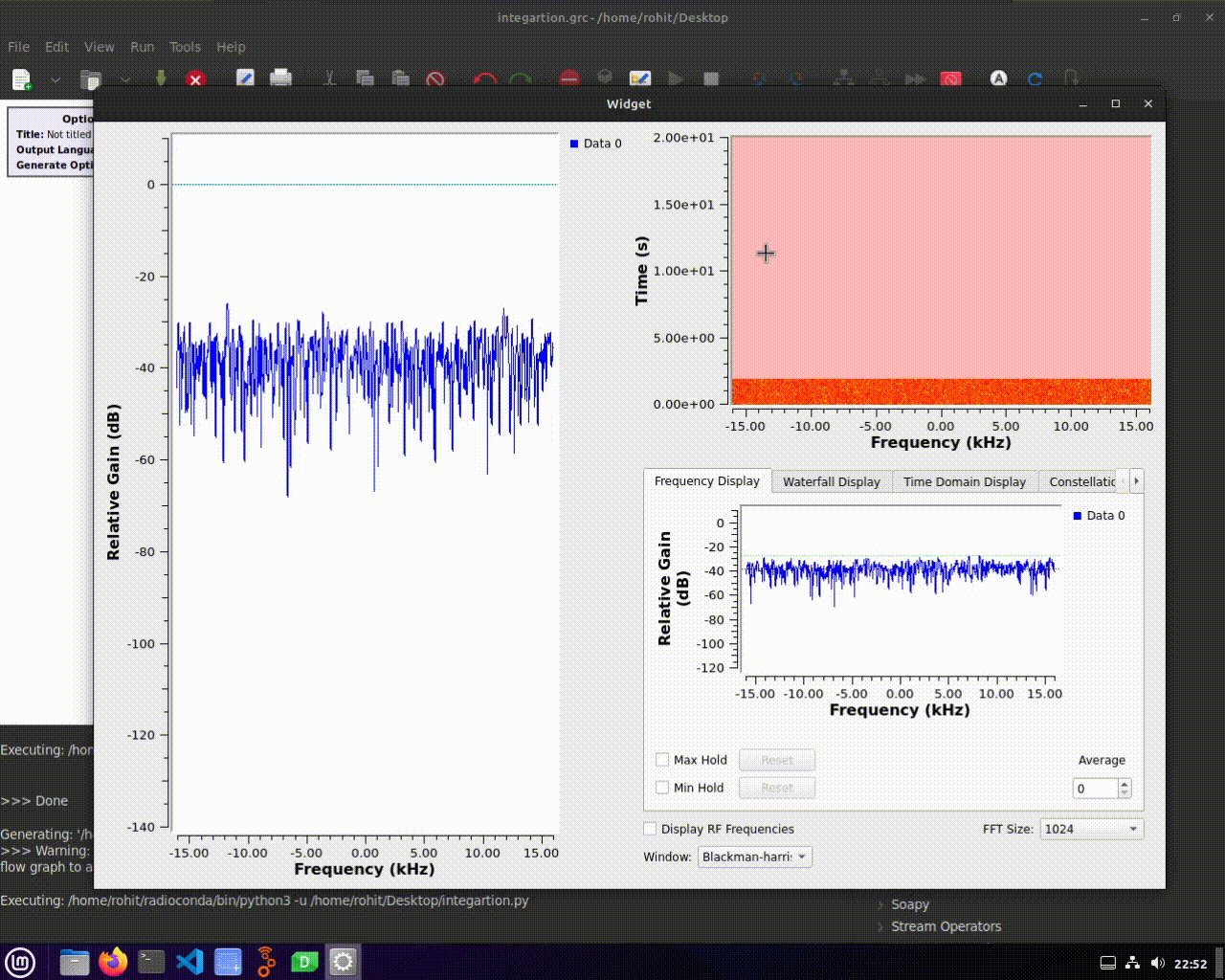
Running the Custom Layout
After designing our custom layout in Qt Designer, we can seamlessly integrate it into our GNU Radio project. Simply load the .ui file within our Python code and set it as the layout for our application.

Running Custom Layout
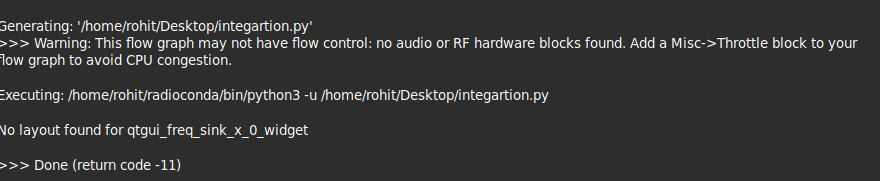
Tips and Common Errors
- No Layout: This error occurs when we do not set a layout for our widget.


To resolve this, ensure that we set a layout for our widget, either by using the default layout or a custom layout.